Как изменить дизайн сайта на свой - Как изменить дизайн сайта : как изменить цвет своего

Как изменить цвет шрифта ссылки
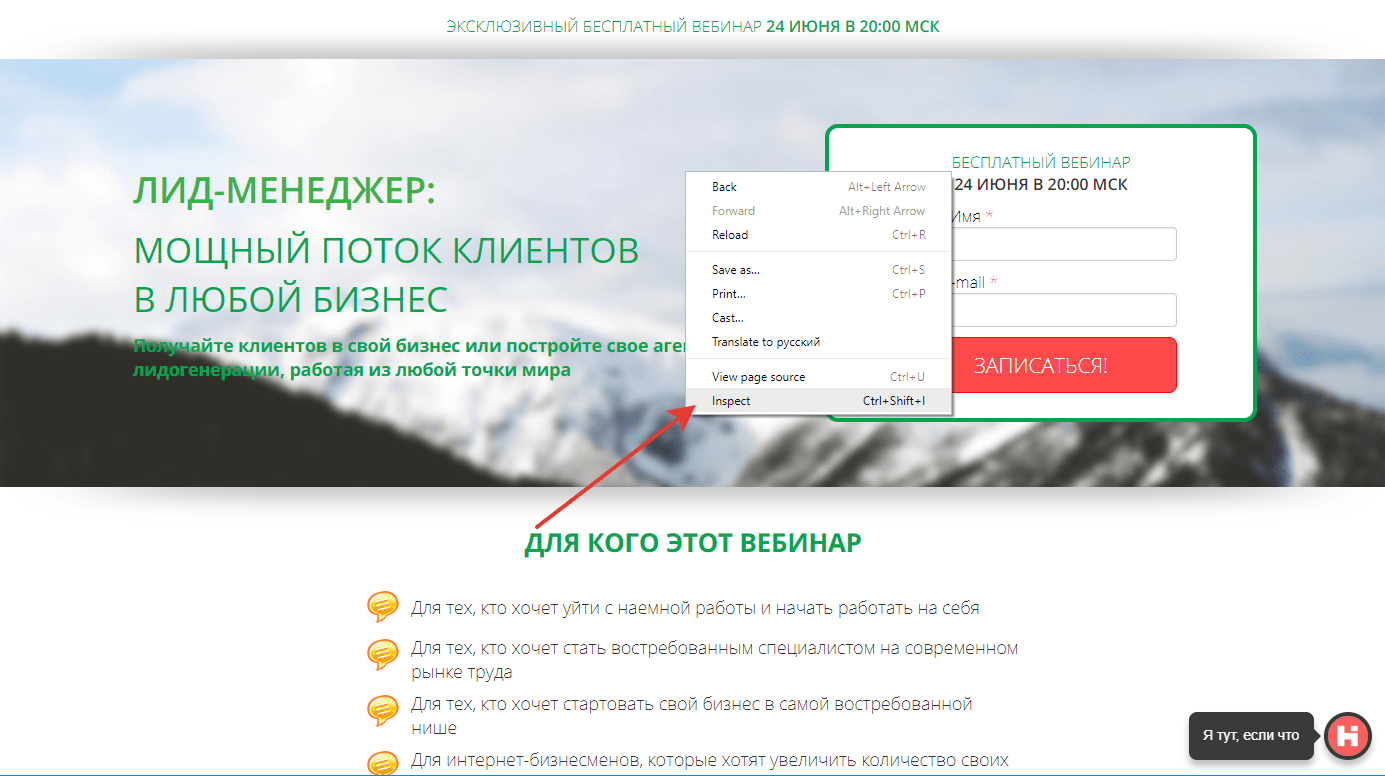
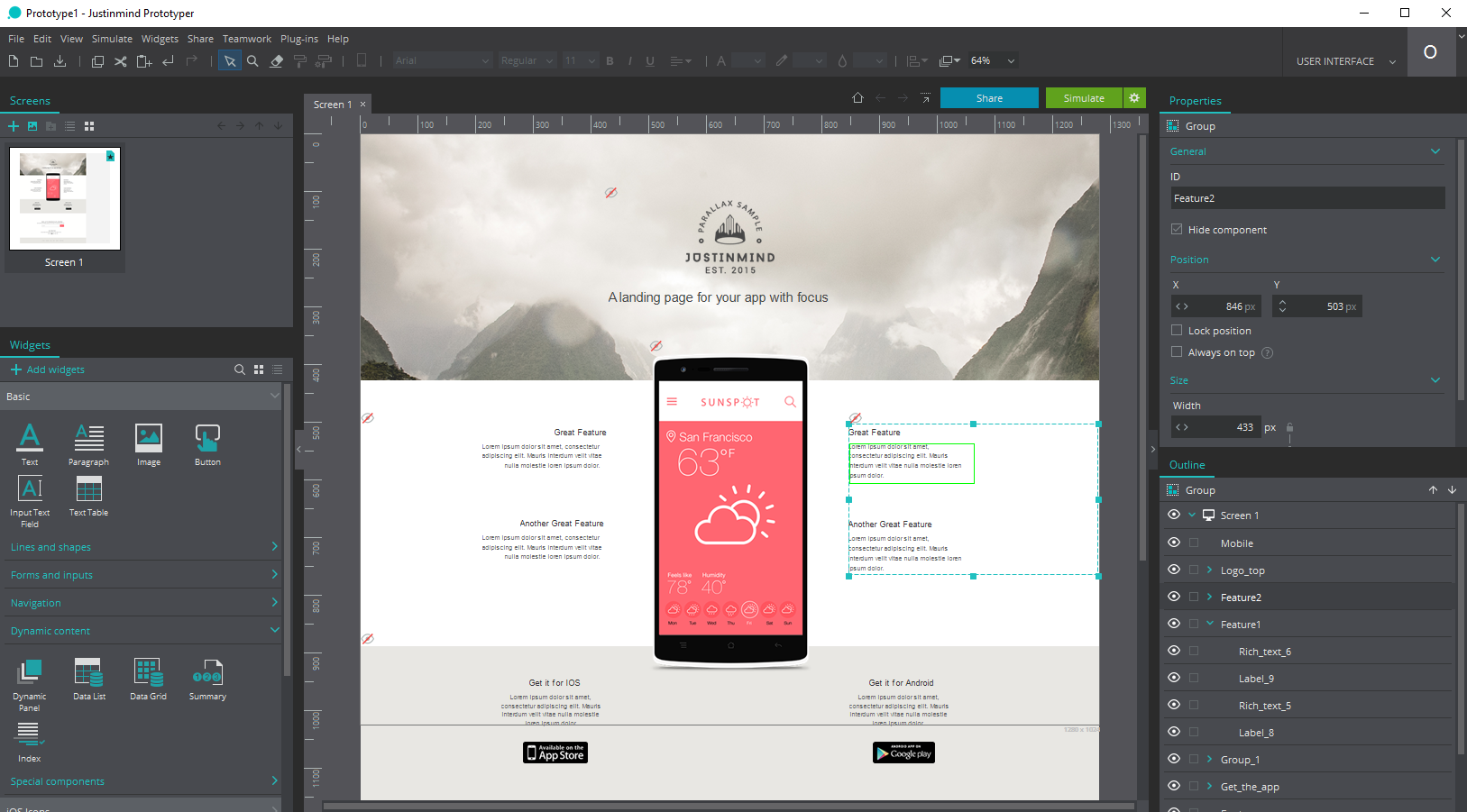
Ни для кого не секрет, что картинки — это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал. Для добавления фонового изображения на сайт, в CSS используется свойство background. С его помощью можно не просто загрузить картинку, но и задать ей положение, повторяемость, фиксацию и много всего другого. В этом разделе мы разберем все возможные значения, с которыми можно столкнуться при работе с изображениями. Данное свойство не подойдет для загрузки собственной фотографии, но поможет вам изменить цвет фона любого элемента.










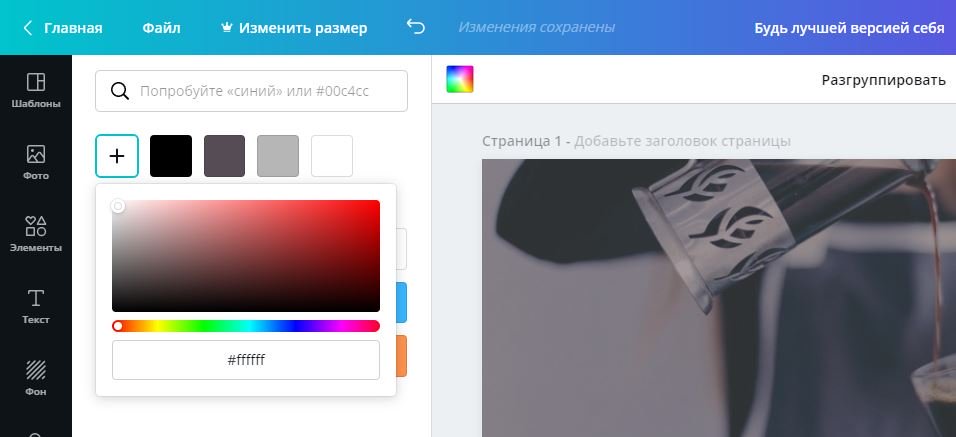
Как изменить цвет страницы в Гугл документах. В Google документах в большинстве случаев используется белый фон страниц. Но иногда появляются специфические задачи, когда цвет страницы нужно изменить. Например, для оформления буклета. Рассмотрим, как это сделать по шагам:
- Могу ли я изменить цвет фона моего веб-сайта NinjaTrader?
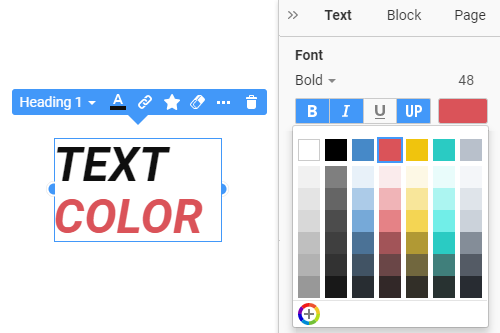
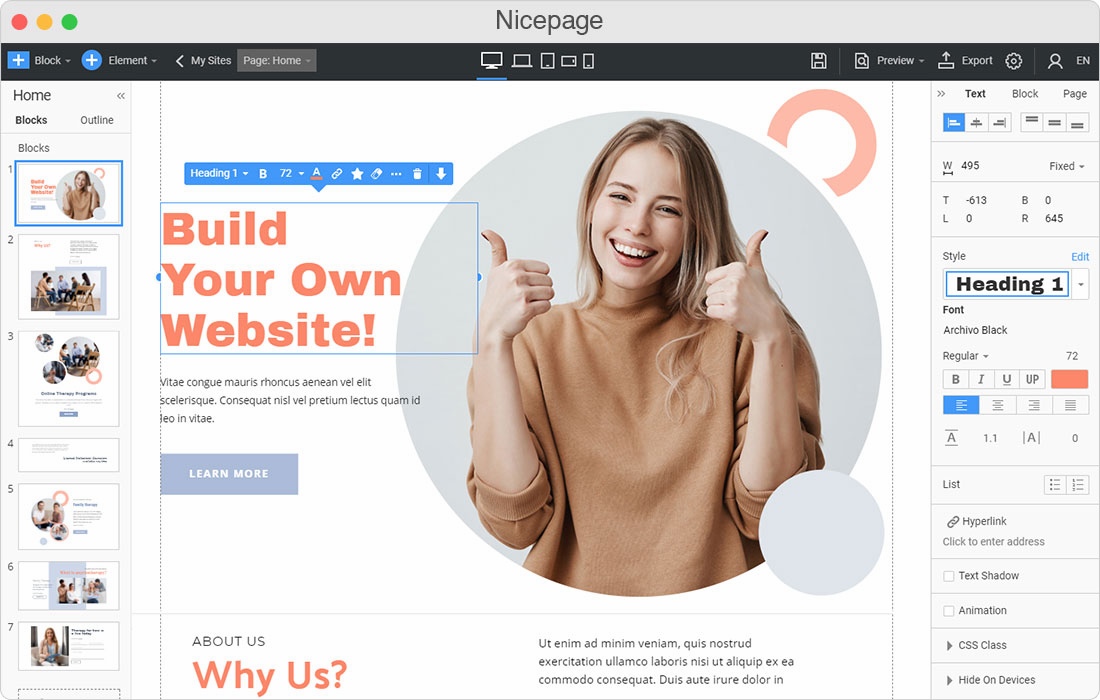
- Цвет шрифта может значительно повлиять на общее ощущение и восприятие темы вашего веб-сайта. Иногда стандартные цвета темы не удовлетворяют вашим потребностям и вам хочется добавить некоторое особое творчество к своему проекту.
- Хабр, привет! Меня зовут Алексей Афонин, я старший дизайнер продукта в Yandex Cloud.
- Для изменения цвета текстовой ссылки при наведении на неё курсора мыши применяется псевдокласс :hover , который добавляется к селектору A. Сперва через селектор A задаём цвет обычных ссылок, затем с помощью :hover задаём цвет ссылок при наведении пример 1.







С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок. Атрибуты являются необязательными и если они не указаны используются значения по умолчанию. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, FF Цвет по умолчанию фиолетовый,