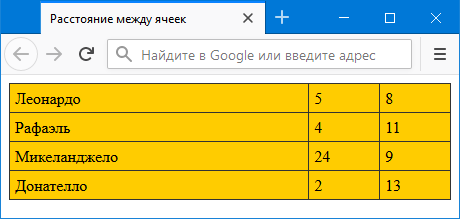
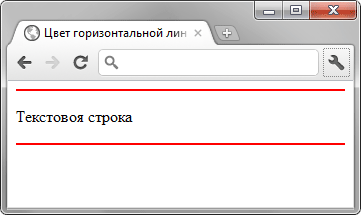
Как сделать черта - Html - Как сделать разделительную черту между ячейками

Научный форум dxdy
Переходим к изучению таблиц. Таблицы играют огромную роль в создании html-страниц сайта. С их помощью можно придать странице сколь угодно сложную компоновку. Поэтому советую досконально изучить этот мощный инструмент создания сайта.















Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные. Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background , которое применяется к селектору TABLE. При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background не наследуется, для ячеек значением фона по умолчанию выступает transparent , то есть прозрачность, поэтому эффект заливки фона получается и у ячеек.










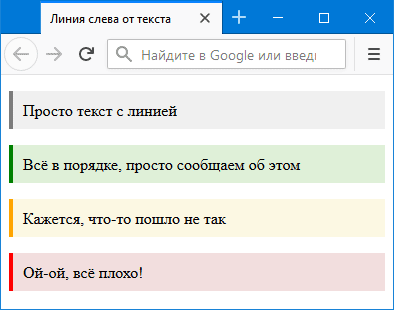
Разделитель элементов на лэндинге. Рады сообщить, чтобы теперь Вы можете выбрать тип линии для элемента "Разделитель". Зачем добавлять разделитель на страницу? С помощью элемента "Разделитель" Вы можете визуально обозначить различные группы элементов для удобства Ваших клиентов. С помощью отступов и различных линий Как пропускать пешеходов на дорогах с разделительной полосой: тонкости ПДД.