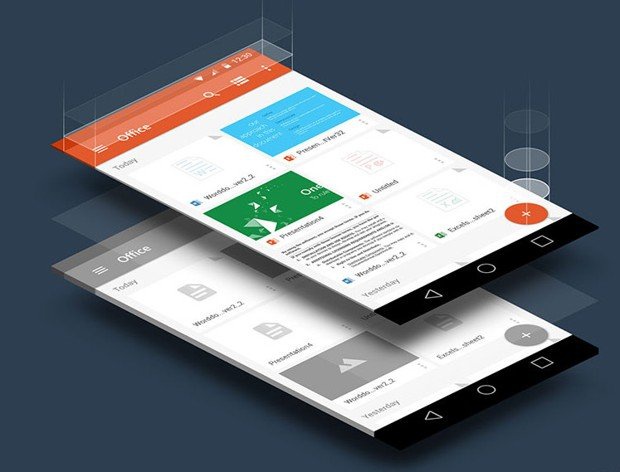
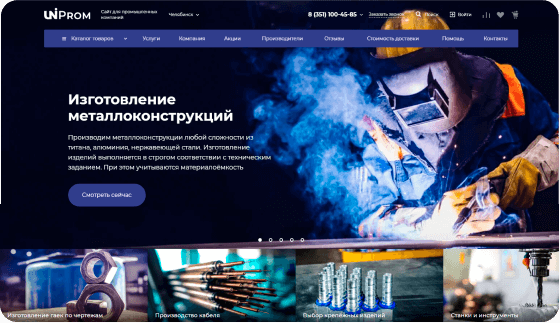
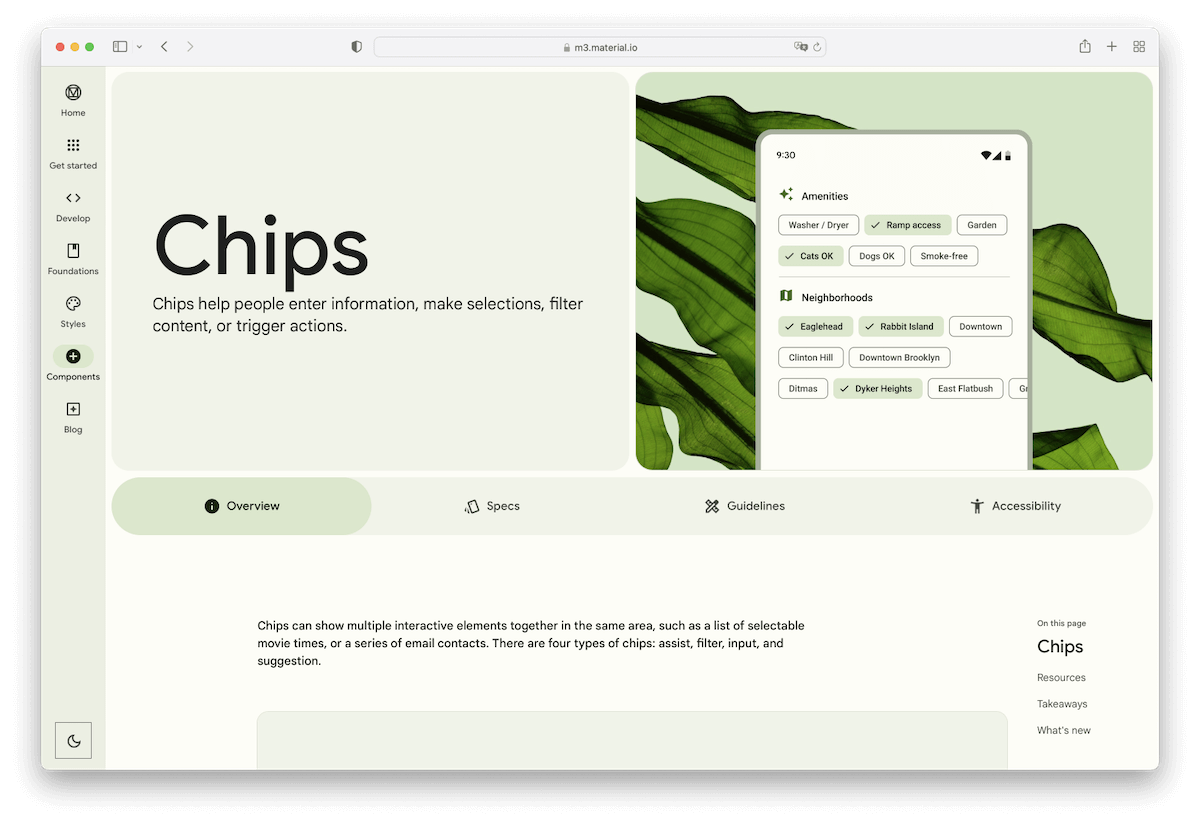
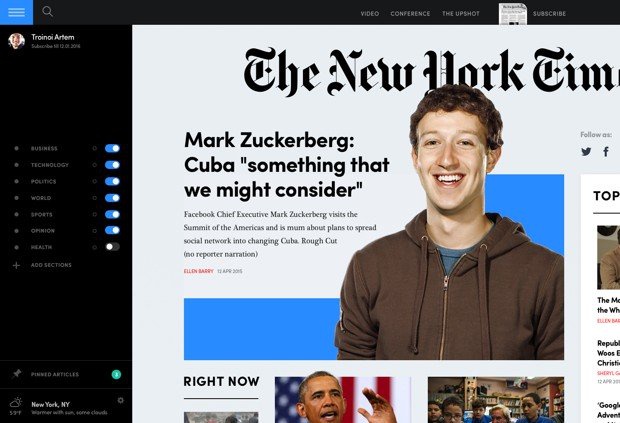
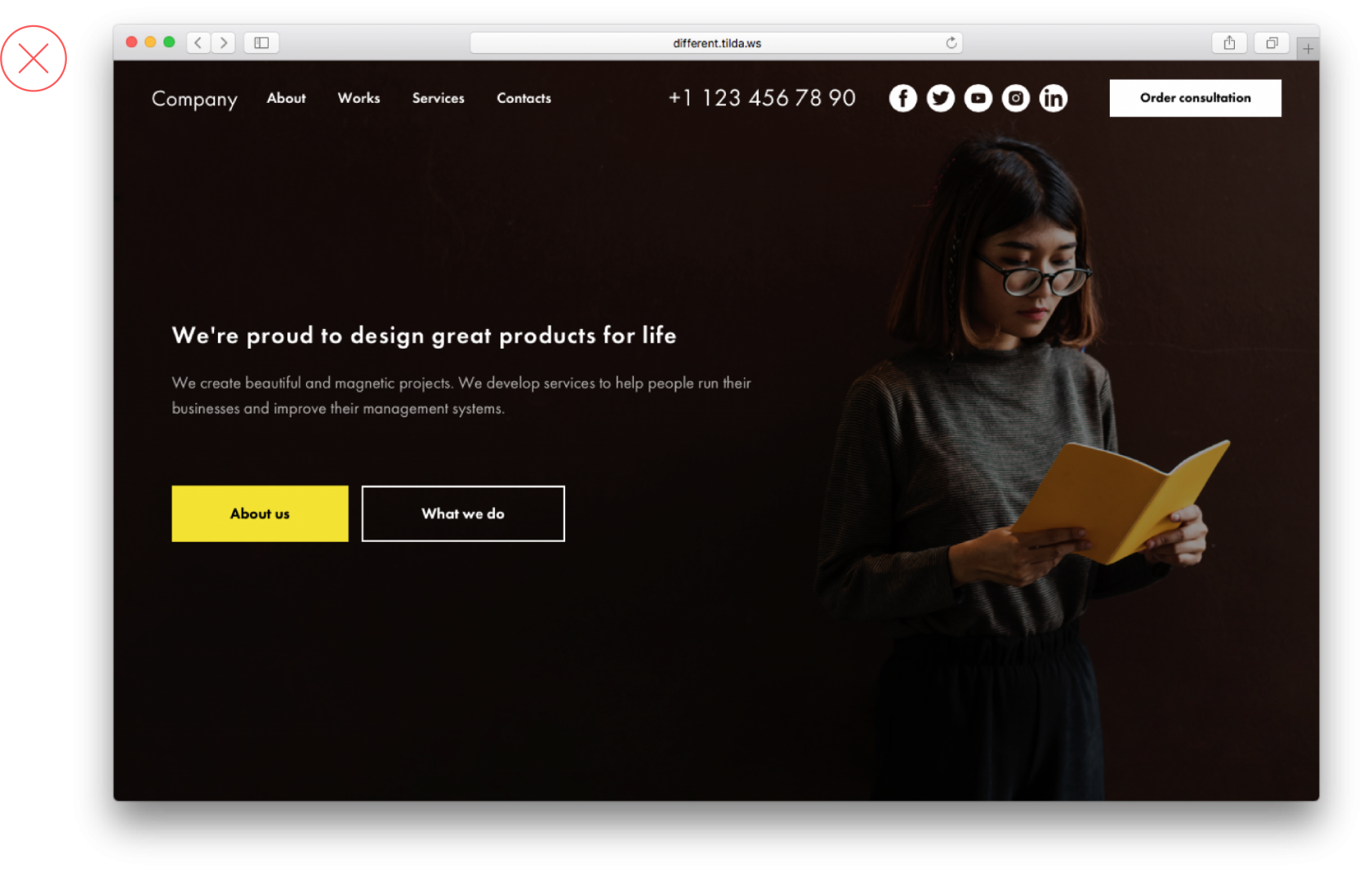
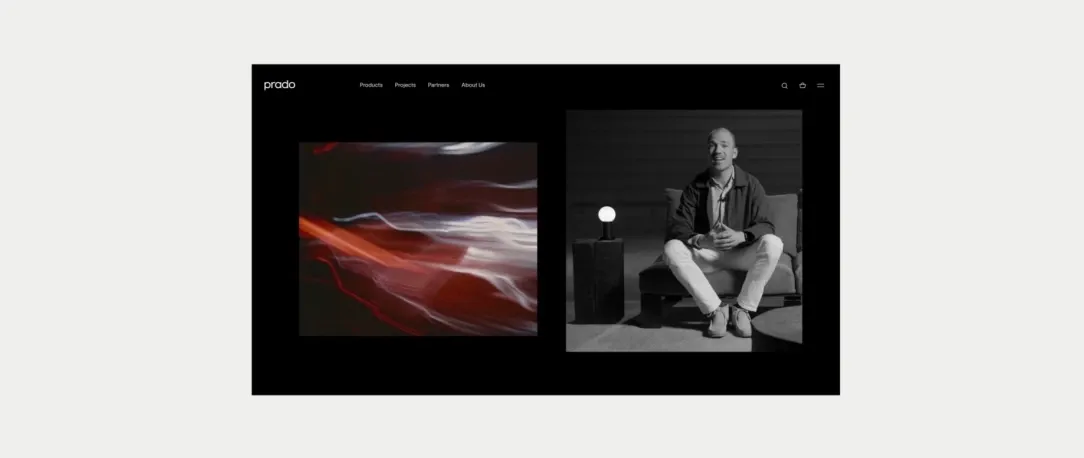
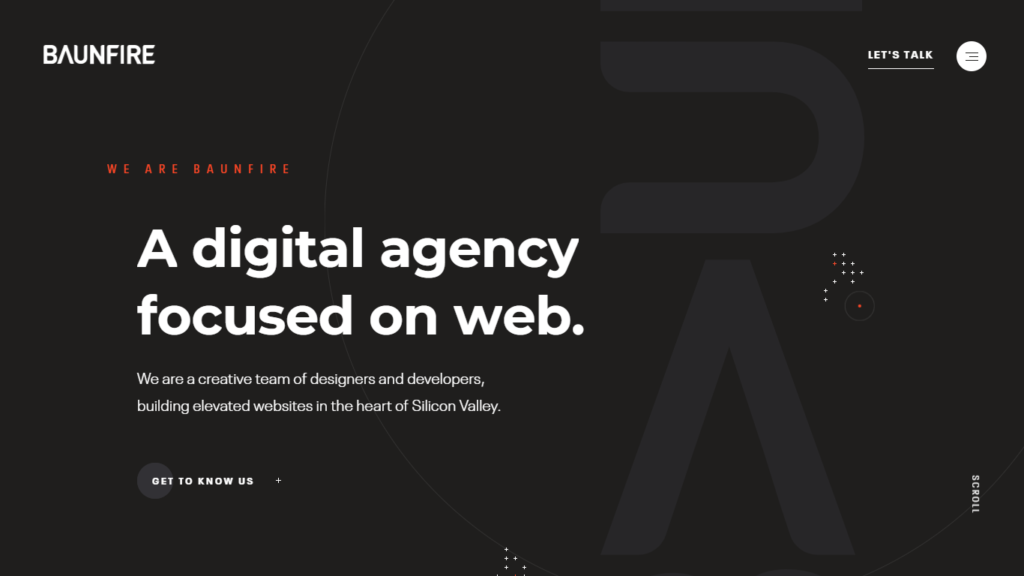
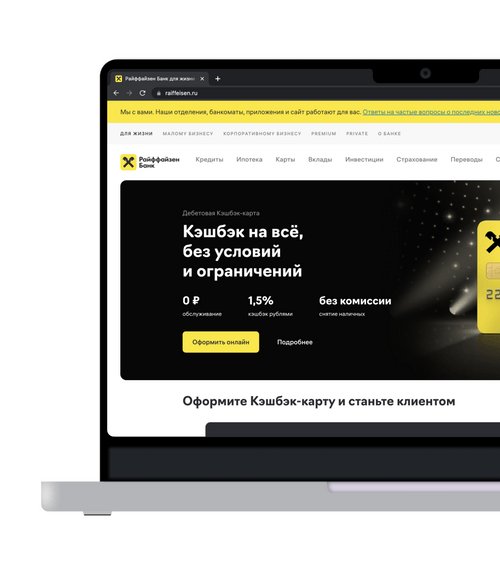
Материал дизайн для сайтов - 8 примеров сайтов в стиле Material Design Dark site of marketing

Дизайн макеты для Figma и SketchApp
Существует категория товаров, к которой относятся новые продукты с оригинальными, инновационными характеристиками. Если у производителя нет шоу-рума, где он может показать свой товар, а только интернет-магазин, то продемонстрировать его уникальные особенности вне физического мира, в виртуальном, достаточно затруднительно. Чтобы продать такой товар, необходимо донести информацию о сложном продукте в простой, понятной форме, сохранив при этом интерес посетителя в течении всего процесса демонстрации. В этом обзоре мы приведем примеры продающих лендингов, которые в одно мгновение телепортируют посетителя со страницы с информацией о продукте в корзину.






.jpg)




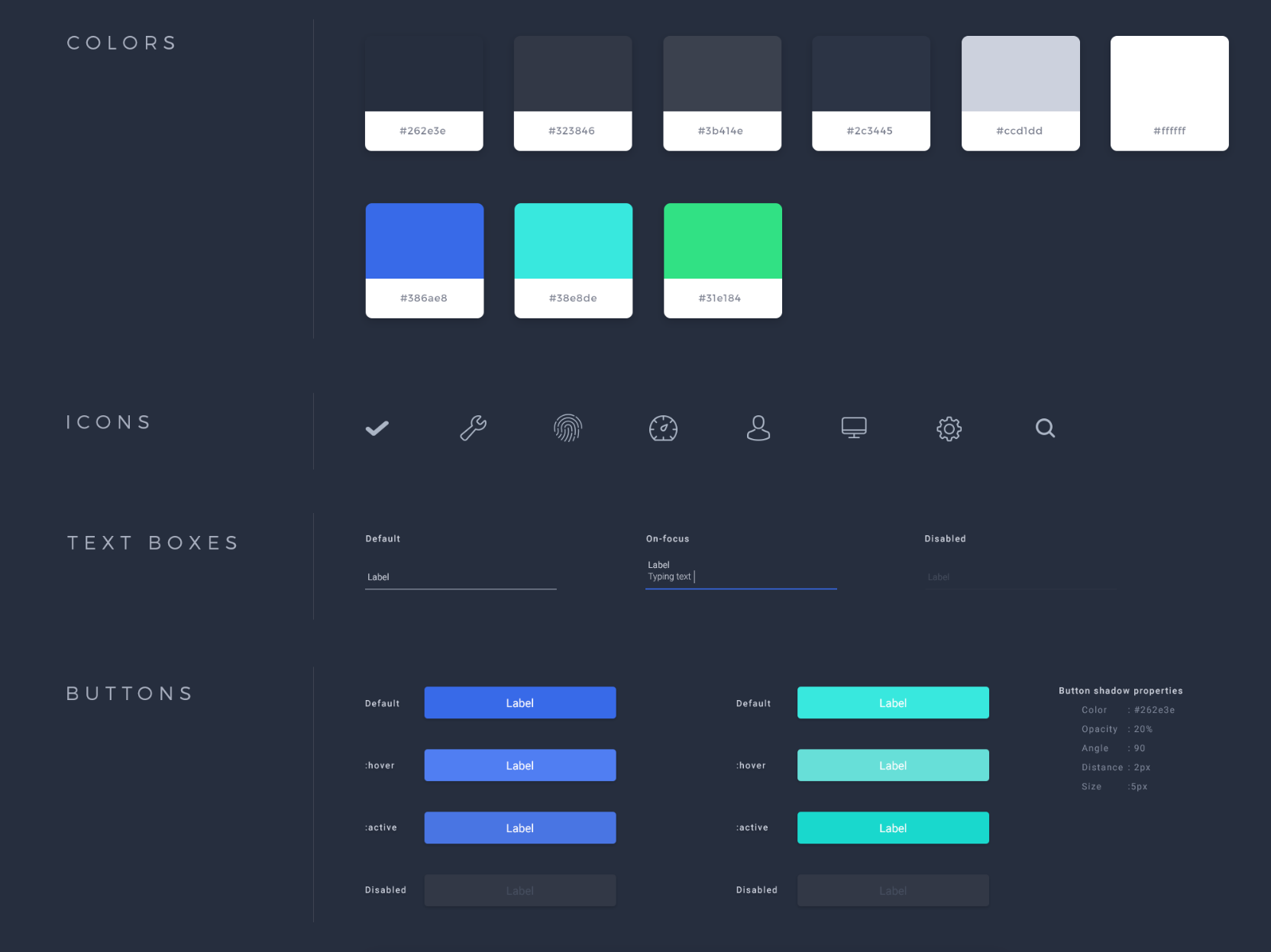
Опыт проектов в международных компаниях Omega-R агентство , iSpring Solutions продуктовая и со стартапами по всему миру. Делюсь опытом в дизайне на офлайн- и онлайн-платформах с года: Институт программных систем, godesign. Кью ответов. Главное, что привносит дизайн-система — это стандартизация языка дизайна — такой ход помогает значительно нарастить темп в воплощении дизайн-решений, ускориться в создании дизайна и даже помочь с масштабированием. А еще дизайн-системы уже стали устоявшимся подходом к развертыванию достоверного источника по реализации дизайн-задач: помогают командам из разных проектов и часовых поясов сонастраиваться и совместно работать над развитием продуктов в едином ключе.
- 2. ShaderGradient
- Плагин использует алгоритм Metavatar для создания красивых градиентных фонов разных цветов.
- В данном разделе вы найдете подборку дизайн-макетов в формате.
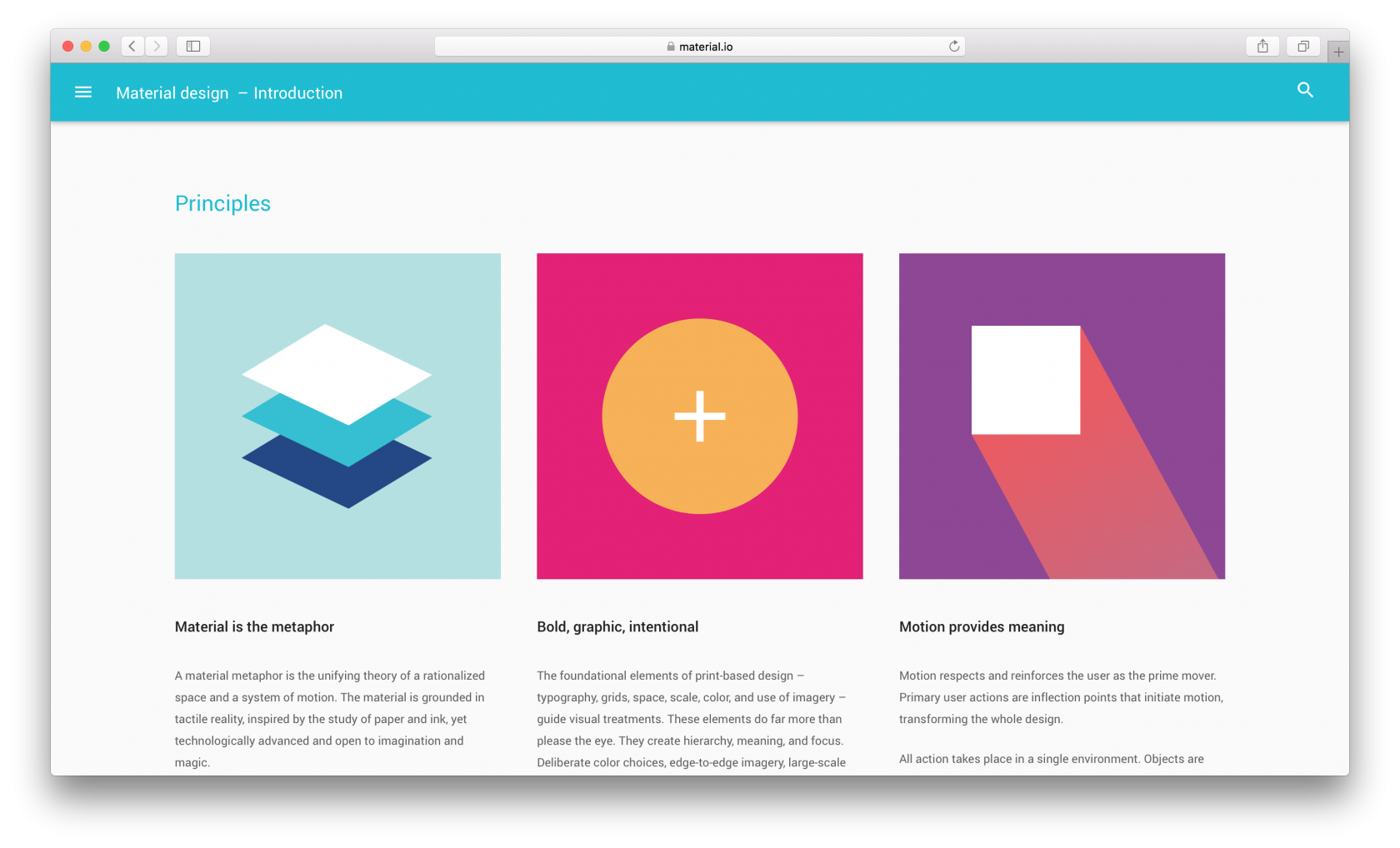
- Любой тренд имеет свойство наскучивать, и рано или поздно он сменяется другим. То же самое происходит и в сфере UI-дизайна.





![Часто ищут UX/UI [by Uprock] – Telegram](https://static.tildacdn.com/tild6366-3333-4432-a563-376461653663/noroot.png)







| 187 | Для лучшего понимания этой статьи, в качестве предисловия, приведем небольшой пример. Представьте себе ситуацию, что вы находитесь в аэропорте, на ваших часах отображается время вылета и информация о рейсе. | |
| 60 | На тенденции дизайна влияют медиа, технологии, индустрия моды и, в последнее время, удобство использования. | |
| 423 | Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус. | |
| 477 | Годовая подписка на Хакер. | |
| 374 | Салют всем! |
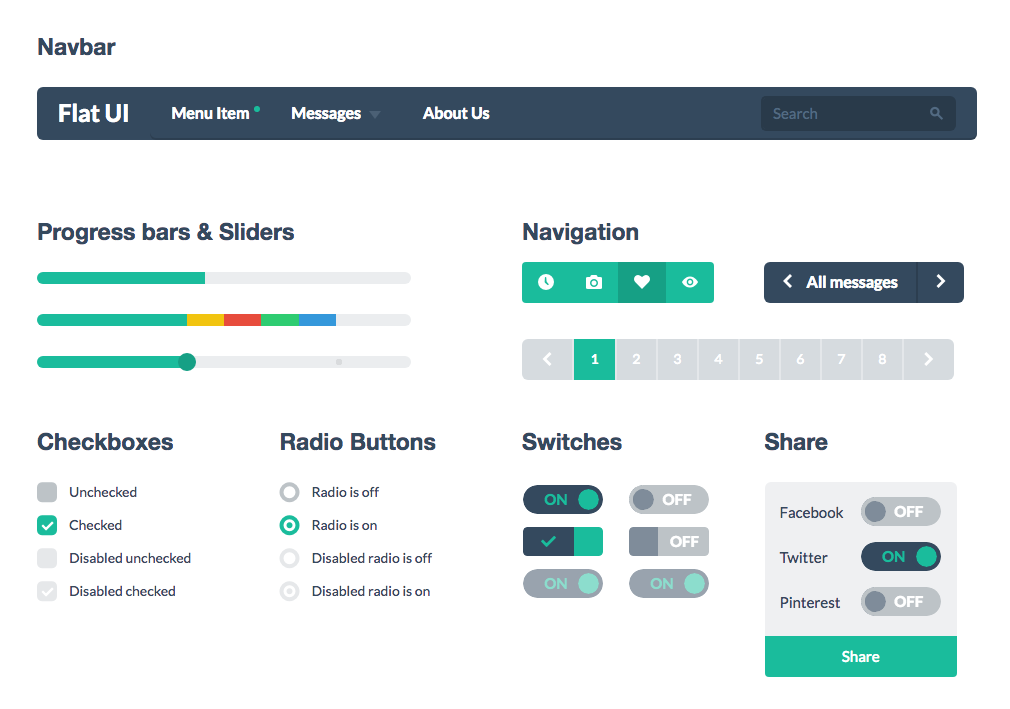
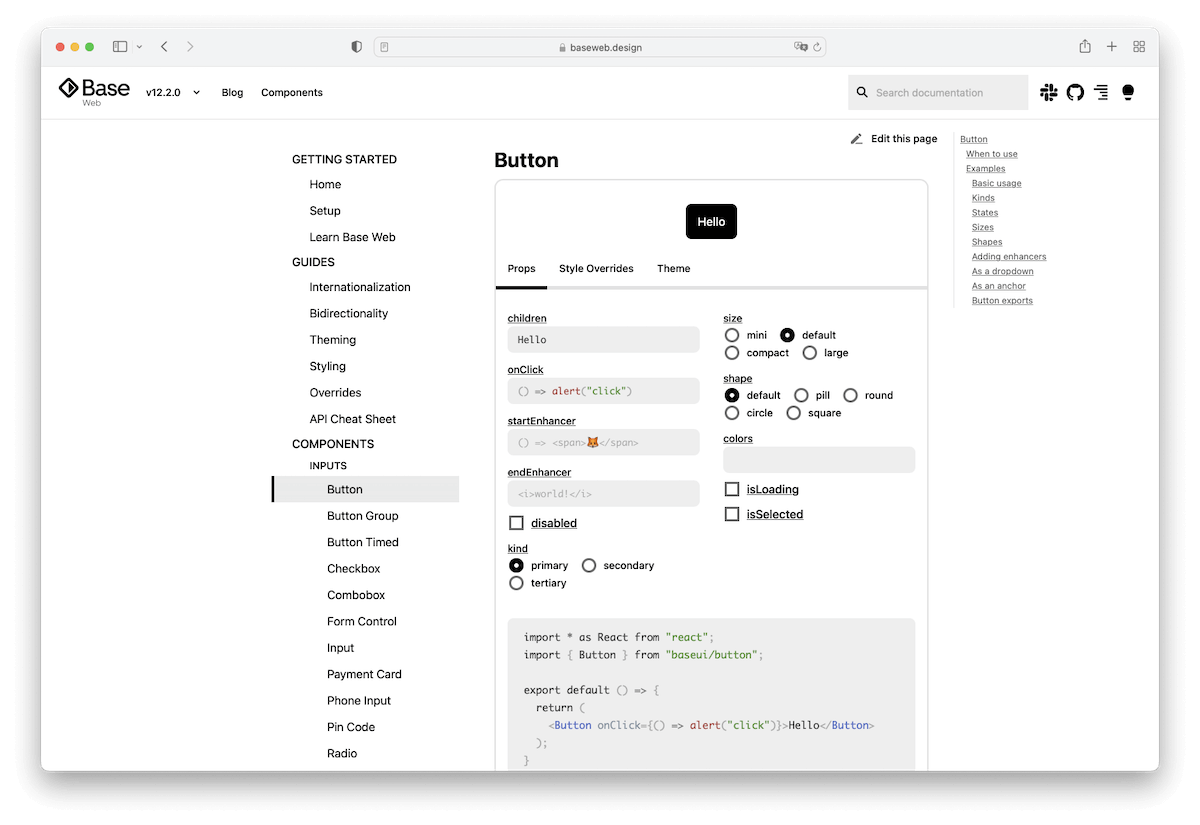
Опыт проектов в международных компаниях Omega-R агентство , iSpring Solutions продуктовая и со стартапами по всему миру. Делюсь опытом в дизайне на офлайн- и онлайн-платформах с года: Институт программных систем, godesign. Кью ответов. UI -кит user interface kit — это набор готовых элементов дизайна пользовательского интерфейса. В набор входят: поля ввода, кнопки, формы, меню, иконки, таблицы, карточки, прогресс-бары — все те элементы, что помогают пользователям взаимодействовать с сайтом или приложением.









.jpg)