Сайтов с адаптивным дизайном - Создание сайтов с Адаптивным дизайном

Создание адаптивного дизайна сайта (верстки)
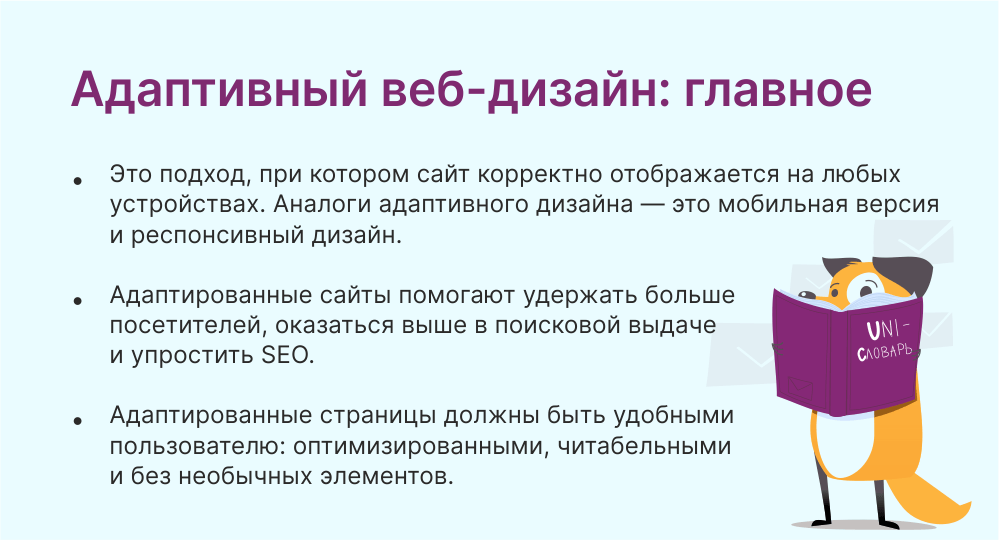
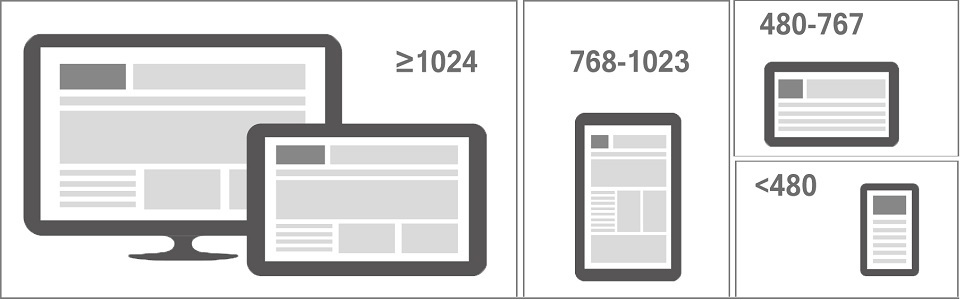
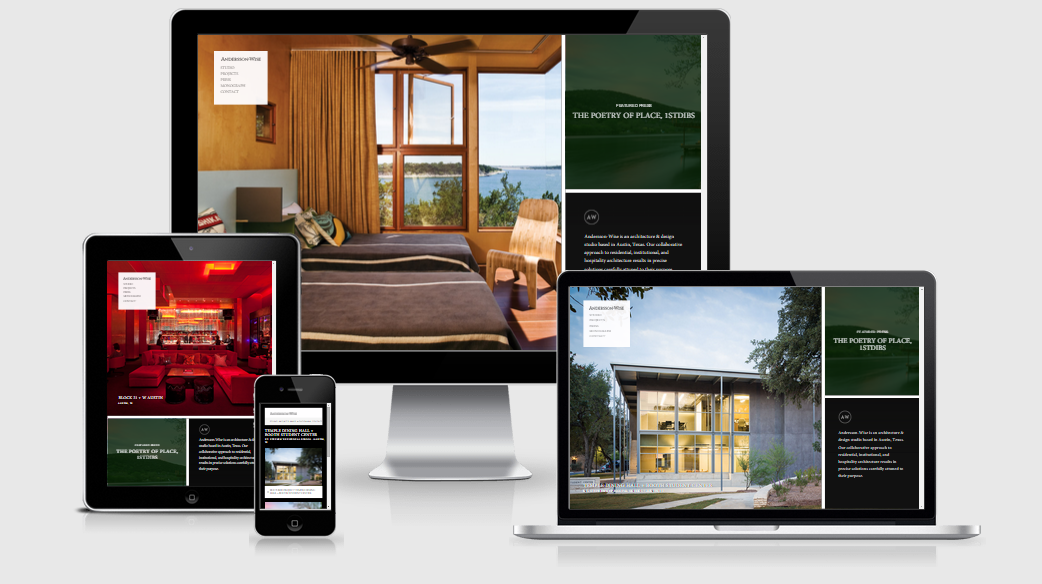
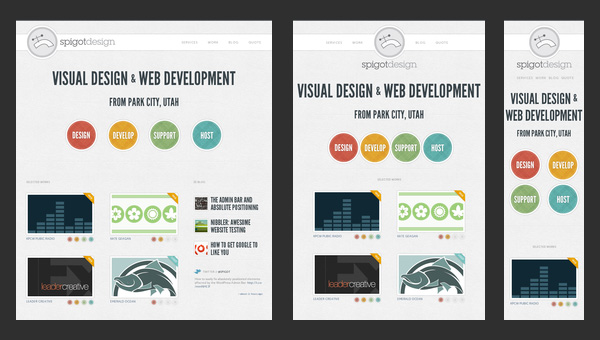
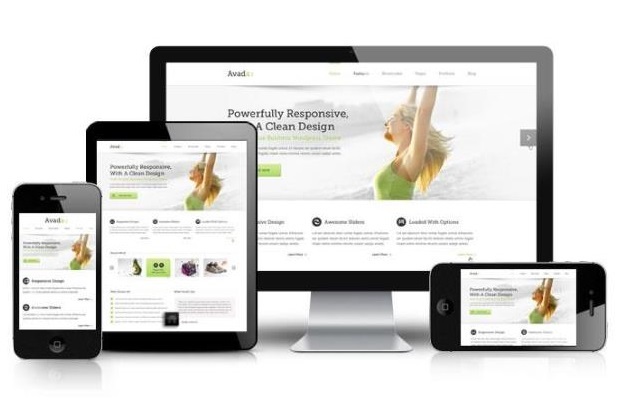
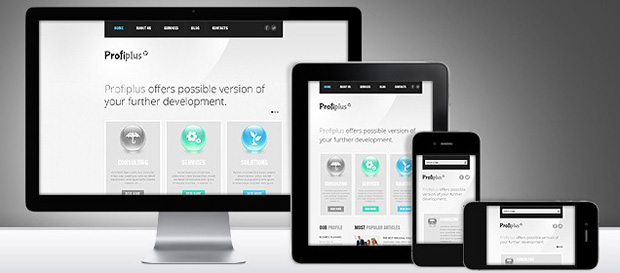
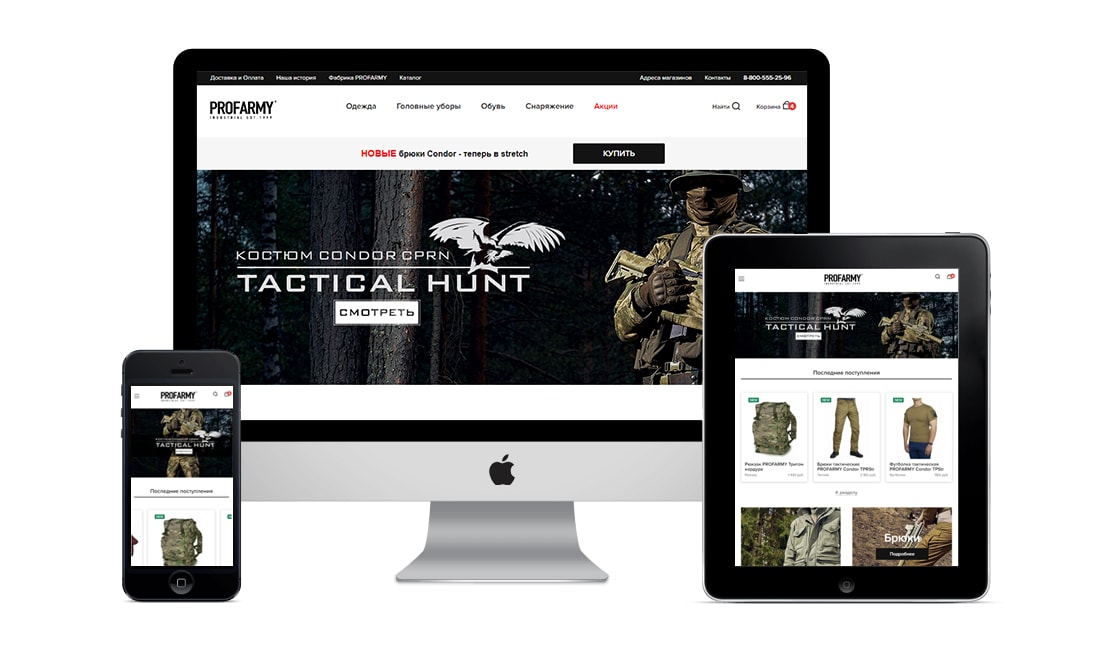
Адаптивный дизайн сайта — это динамический дизайн, который подстраивается под устройство пользователя планшет, смартфон и т. Таким образом, любой веб-ресурс можно просматривать в наиболее удобном формате, вне зависимости от разрешения и размера экрана. Количество устройств, которые обеспечивают выход в интернет, постоянно растет. Все начиналось с компьютеров, к которым впоследствии добавились смартфоны, затем планшеты, ТВ, смарт-часы.








Please correct e-mail address. Please correct phone number. Please enter letter, number or punctuation symbols.










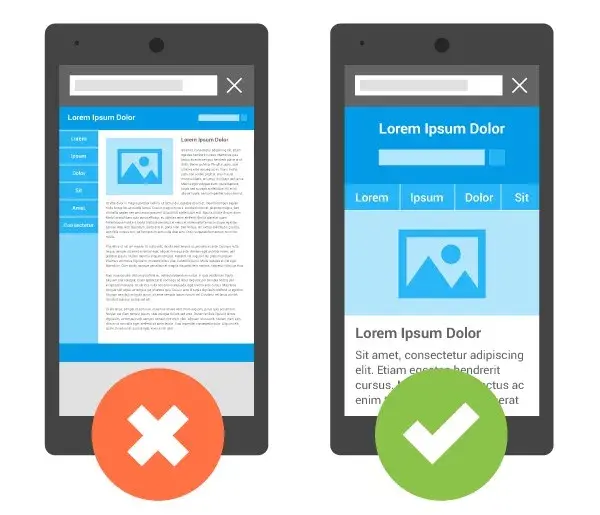
Адаптируем сайт или интернет-магазин под мобильные устройства. Адаптивность — способность сайта подстраивать дизайн под размер экрана устройства, на котором его просматривают. При этом важна скорость загрузки контента и удобство взаимодействия с формами, корзиной, прочими интерактивными элементами. По данным поисковых систем, больше половины переходов по ссылкам в выдаче осуществляются с мобильных устройств.