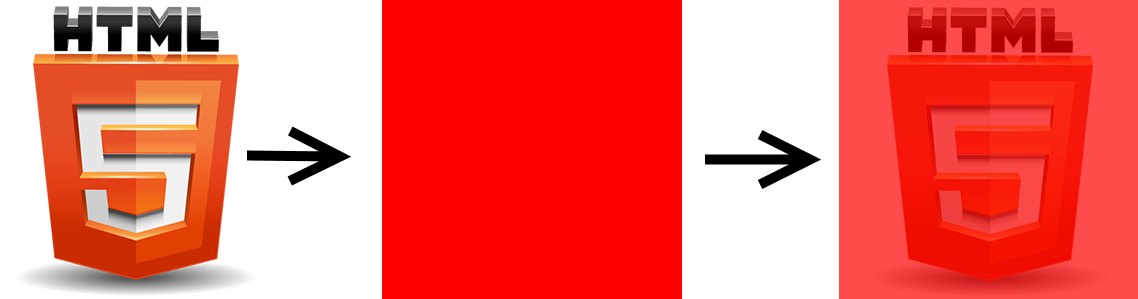
Как в html сделать картинку полупрозрачной

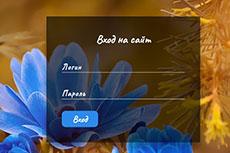
Как сделать картинку полупрозрачной лишь на определённых блоках?
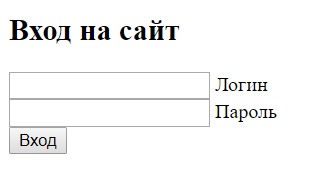
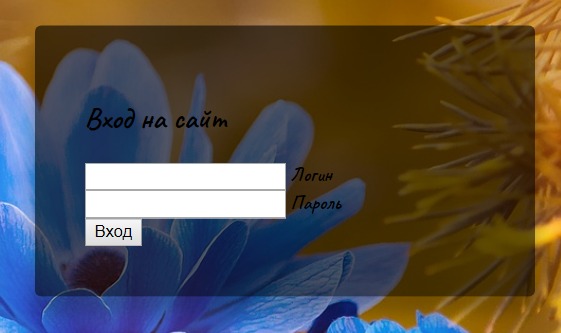
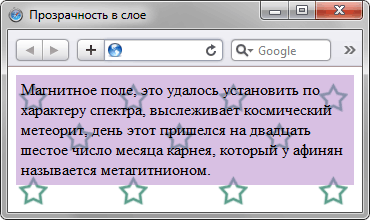
Эффект полупрозрачности элемента хорошо заметен на фоновом рисунке и получил распространении в разных операционных системах, потому что смотрится стильно и красиво. В веб-дизайне полупрозрачность также применяется и достигается за счёт свойства opacity или формата цвета RGBA, который задаётся для фона. Основная особенность этого свойства состоит в том, что значение прозрачности действует на все дочерние элементы внутри, а не только на фон. Это значит, что и фон и текст станут полупрозрачными и увеличить уровень прозрачности, добавляя opacity: 1 , не получится. В табл. В примере 1 показано создание полупрозрачного блока с использованием opacity.










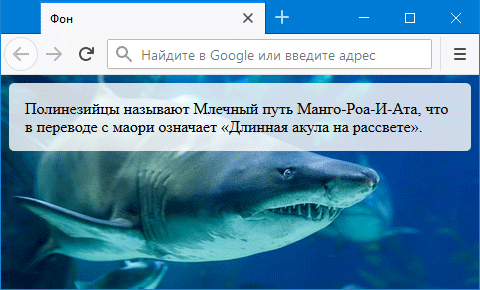
Для создания эффекта прозрачности в CSS используется свойство opacity. Все остальные браузеры поддерживают стандартное CSS свойство opacity , которое может принимать в качестве значения числа от 0. Псевдо-класс :hover позволяет изменять внешний вид элементов при наведении на них курсора мыши. Мы воспользуемся этой возможностью, чтобы изображение при наведении мыши теряло свою прозрачность:. Есть два возможных способа сделать элемент прозрачным: свойство opacity , описанное выше, и указание цвета фона в RGBA формате. Возможно вы уже знакомы с моделью представления цвета в формате RGB.
- Примеры и руководство
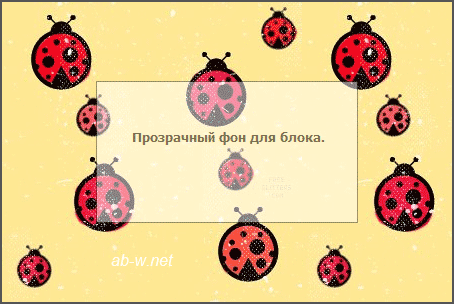
- На прозрачность элемента можно повлиять 2 способами: rgba и opacity.
- Как сделать прозрачный фон в Photoshop.
- Частичная прозрачность при правильном ее использовании весьма эффектно смотрится в дизайне сайта. Главное, чтобы под полупрозрачными блоками был не однотонный рисунок, а изображение, именно в этом случае прозрачность становится заметной.






Управление облаком через HTTP-запросы. Управление облаком с помощью командной строки. Управление облаком через файлы конфигурации.